| Kindle 価格: | ¥2,475 (税込) |
| 獲得ポイント: | 25ポイント (1%) |

無料のKindleアプリをダウンロードして、スマートフォン、タブレット、またはコンピューターで今すぐKindle本を読むことができます。Kindleデバイスは必要ありません。
ウェブ版Kindleなら、お使いのブラウザですぐにお読みいただけます。
携帯電話のカメラを使用する - 以下のコードをスキャンし、Kindleアプリをダウンロードしてください。

プロのコーディングが身につくHTML/CSSスキルアップレッスン すぐに活かせてずっと役立つ現場のテクニック Kindle版
【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】
脱・その場しのぎのコーディング!
現場で迷わない実務レベルのテクニックを身につける
HTML/CSSの知識をひと通り身につけて、デザインカンプ通りの実装ができるようになっても、実際の制作現場では、コーディングの選択肢に迷う場面が多々あります。
タグやプロパティについて「どうしてそれを選んだのか」と聞かれたとき、あなたは自信を持って答えることができるでしょうか?
レイアウト手法について、いつも手癖で慣れたものを採用していて、本当にこのアプローチが最適なのか、不安を感じることはありませんか?
本書は、入門レベルの知識だけでは切り崩せない、実務ならではのコーディングの悩み・課題を、プロの視点で解説します。仕様書を読むだけでは得られない「現場の経験則」をもとに、状況や目的に応じた、知識の組み合わせ方・選択肢の選び取り方がわかります。
Web制作には無数ともいえるアプローチがあり、ただなんとなく知識を蓄えているだけでは、実務で求められるコーディングの攻略は困難です。本書を読んで「ただ知っているだけの知識」を「現場で活かせるスキルと自信」に変えましょう。
■解説トピック
・sectionとarticle、どのように使い分ける?
・background-imageではなく、imgを使うべき画像とは?
・カラムレイアウトに適しているのは、float・flex・gridのどれ?
・Class名の位置はどのように判断すればいい?
・運用しやすいコードを書くためには何に配慮する? …など
■本書のおすすめポイント
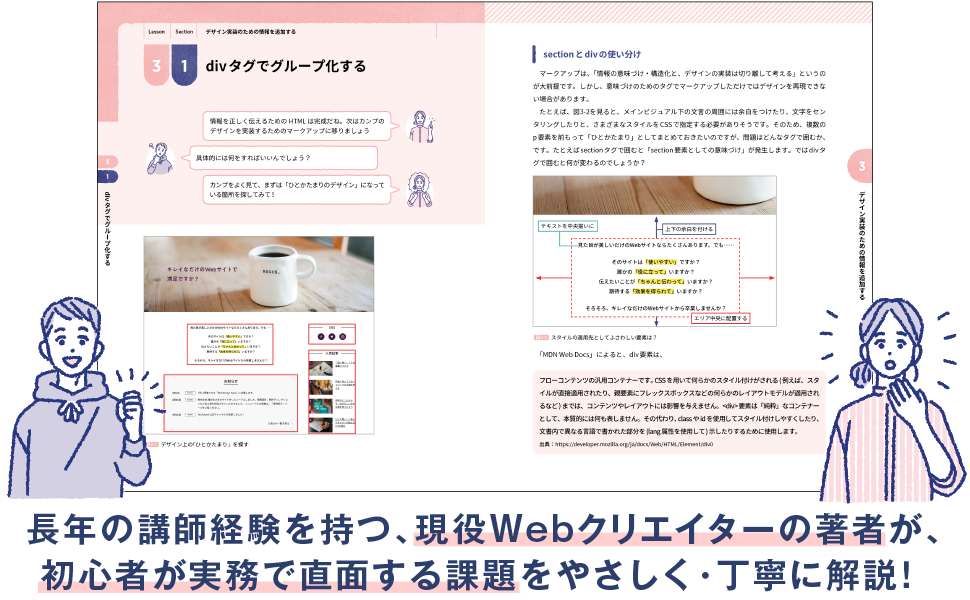
・実際の制作の流れに沿って工程ごとのポイントが理解できる
・キャラクターによるガイドでわかりやすく読み進められる
・「練習サンプル」で手を動かしながら理解できる
■対象読者
・実務で通用するスキルを身につけたいWeb制作会社の新人
・Web制作の仕事に就きたい学生、社会人
・指示される通りのコーディングから脱して、よりよい書き方を知りたい初級者
■目次
Lesson1 デザインカンプを正しく理解する
Lesson2 プレーンなHTMLを作成する
Lesson3 デザイン実装のための情報を追加する
Lesson4 ページのレイアウトを実装する
Lesson5 パーツのデザインを作り込む
Lesson6 レスポンシブ対応する
Lesson7 ワンランク上のコーディングを目指す
※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。
※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。
※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。
※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。
- 言語日本語
- 出版社翔泳社
- 発売日2023/1/17
- ファイルサイズ114027 KB
- 販売: Amazon Services International LLC
- 利用可能な端末Kindle 電子書籍リーダーFire タブレットKindle 無料読書アプリ
この本を読んだ購入者はこれも読んでいます
出版社より


|
|
|
|
|---|---|---|
状況に応じた適切なコーディングがわかる!いつも迷いがちなタグやプロパティの判断基準をしっかり解説! 制作中のかゆいところに手が届きます。 |
手を動かして理解できる練習用サンプルサンプルコードはダウンロードできるので、手元で実際の表示を確かめながら理解を深められます。 |
現場で役立つ実践的な知識もフォロー!入門書ではなかなか取り上げられない発展的なトピックも解説。Web制作者としておさえておくべき知識がしっかり身につきます。 |

|

|
|
|---|---|---|
| これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本 | HTML/CSSブロックコーディング デザインをすらすら再現できる | |
| カスタマーレビュー |
5つ星のうち4.4
380
|
5つ星のうち4.1
52
|
| 価格 | ¥2,420¥2,420 | ¥2,860¥2,860 |
| 内容 | 手を動かしてWebサイトを作りながらHTML/CSSとWebデザインの基本を楽しく学べる入門書です。初学者が1冊目に読む本としてふさわしい内容を盛り込んでいるため、これを読めば必要な基礎知識がひととおり身につきます。 | モックアップ(サイトのデザインラフ)をもとに、サイトの構成要素を【ブロック分解】してから、ひとつずつコーディングして【組み立てる】…という本格的なWeb制作さながらのプロセスを、ハンズオンで学習します。 |
登録情報
- ASIN : B0BN9X7822
- 出版社 : 翔泳社; 第1版 (2023/1/17)
- 発売日 : 2023/1/17
- 言語 : 日本語
- ファイルサイズ : 114027 KB
- Text-to-Speech(テキスト読み上げ機能) : 有効になっていません。
- X-Ray : 有効にされていません
- Word Wise : 有効にされていません
- 付箋メモ : 有効になっていません
- Amazon 売れ筋ランキング: - 110,789位Kindleストア (Kindleストアの売れ筋ランキングを見る)
- - 266位Web構築・管理
- - 4,098位コンピュータ・IT (Kindleストア)
- カスタマーレビュー:
著者について

フリーランスのwebサイトクリエイター。主な業務は小〜中規模サイトの企画・制作。製造、呉服、美容、医療、作家、NPO法人などクライアントの業種は多岐にわたる。その他、書籍や雑誌記事の執筆業、講師・講演業に従事。ロクナナワークショップ(http://67.org/ws/)にて、2010年よりプロフェッショナル向けwebサイト制作講座を開講中。東京・新宿区の専門学校非常勤講師。
初級~中級者を対象とした「難しくない解説」を得意としている。
https://www.kicks-web.com/
-
トップレビュー
上位レビュー、対象国: 日本
レビューのフィルタリング中に問題が発生しました。後でもう一度試してください。
「教科書」というよりは「仕事で使える本」だと思いました。
「いくつかの選択肢の中から、その時々で最適なやり方を選ぶ」という考え方は実践的だと感じました。
自分としては「こちらのやり方が良い」と思ったとしても、お客さん都合とか状況的に許されないこともありますしね。「柔軟に対応できる=プロのコーディング」ってことなのかな。
自分の考え方と違うところもありましたが、「引き出しが増えた」と捉えながら読みました。良い意味で、本に書いてあることを鵜呑みにせず、自分の頭で考えるきっかけになった気がします。
あと、「h1を画像にしている時点で苦笑」というレビューがありましたが、これはかなり昔のSEOですね。今は、ちゃんとしたaltが設定されていれば問題ありません。
ネット上には間違った情報も多いので気をつけないとですね。
内容は悪くないのに残念です。
本書はそんな中級者の(HTMLやCSSの基本はすでに分かっている)人へ向けたスキルアップ書で希少で役に立つ良書と言えます。
プロのWebサイトクリエイター&講師として活躍している人の著書なので内容が分かりやすく、Webサイト構築の実務に役立つ内容が多数掲載されています。
全ページフルカラーでサイトの写真も多め、コードの記載も無駄がなく洗練されていて非常に読みやすいですね。
なるほどと関心する点が多く、近年読んだ解説書の中では一番役立ちましたし気に入りました。文句無しでおすすめ出来ます。
なお商品と直接関係はありませんが、近年のAmazon.co.jpでは書籍を単品で注文するとクッションの無い薄い紙の封筒の中に固定もされず防水対策のビニールも無く郵便受けへの投函になります。
なので本の角が潰れていたり帯がボロボロになっていたり本が濡れていたりという事故がよく起きるので注意が必要です。
実体験で3割くらいの確率で本にダメージがあります。いい加減改善して欲しい物です。
標準的な基礎があった上で、こういう状況の時の選択はこう、というように、より精度や質を上げるための内容です。
一通り読込んで、必要な知識を吸収できれば、ある程度力がつくと思います。
ただし、場合によっては著者の考え方との相違が出る部分があると思います。
そこを、正しいと判断するのか、誤りと判断するのかによっても、学びの内容が変わってくると感じました、ある意味、試される一冊です。
もちろん役にたつ内容もあるので、興味がある方は、読んでおいて損はないと思います。
翔泳社さんと言えば昔ベンダー資格の際にお世話なり、その際にとても役にたった記憶があったのでこちらも試して見ました。
HTMLとCSSのスキルアップとの事ですが、どちらかと言えば初心者向けでは無く、初級者以上向けの一通り言語や手法・構文等を理解している人向けな感じでした。
基礎知識があれば中身はカラー写真等で見やすいのと、所々にLet's TRYと言う実際にやってみる練習問題みたいなものがあるのは良いと思います。
しかしがなら末尾にある索引が普通な感じで、後から「こうしたい」みたいな時に探せる逆引き辞典用の索引もあればもっと良かったと思います。
(当方の場合、HTMLとCSSは趣味の片手間程度なので、暫くすると手法や構文自体を忘れてしまう事が良くある・・)
但し、手法や構文を思い出せば成程と思う部分も幾つかあったので参考にはなると思います。
尚、2023/02/13時点での確認ですが、正誤表に記載はありませんでした。
評価は現状ですが☆4としています。
以上
〇更新履歴
2023/02/13 初版













